Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid | by Duncan Faulkner | ngconf | Medium

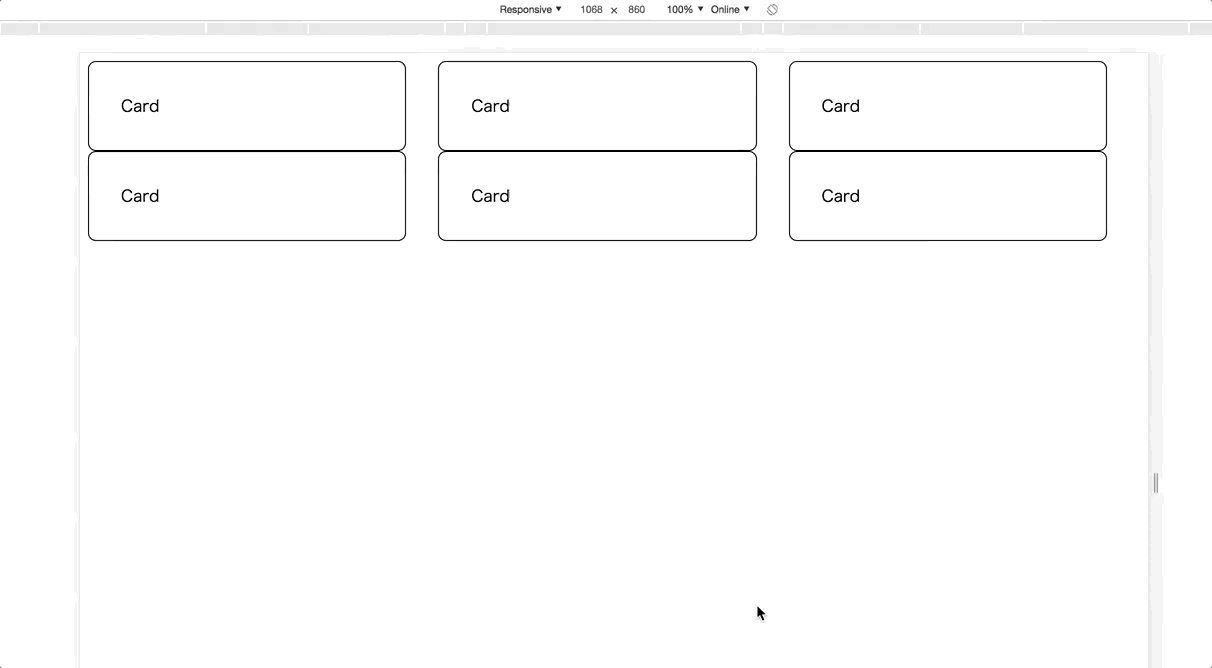
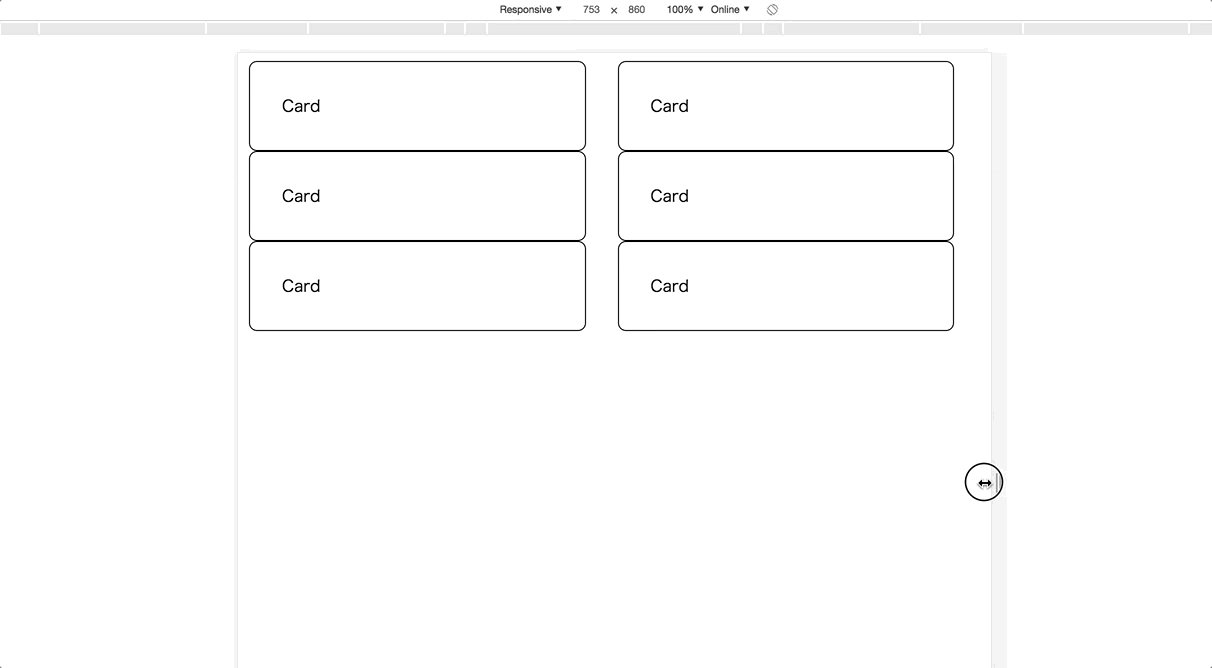
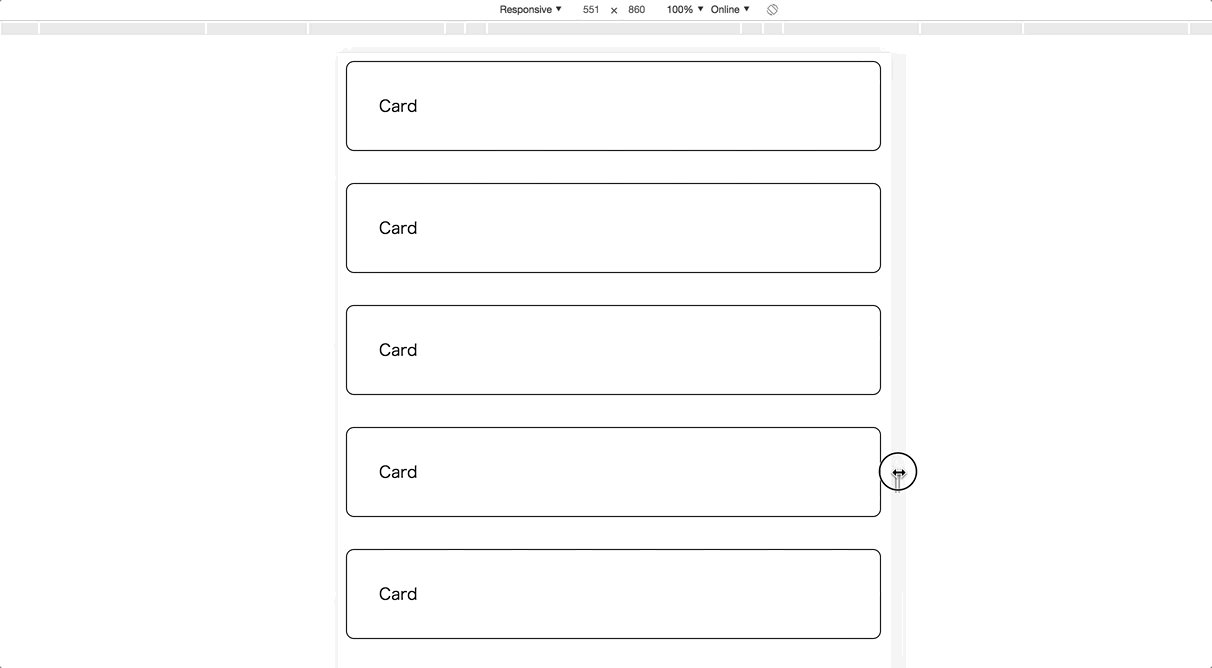
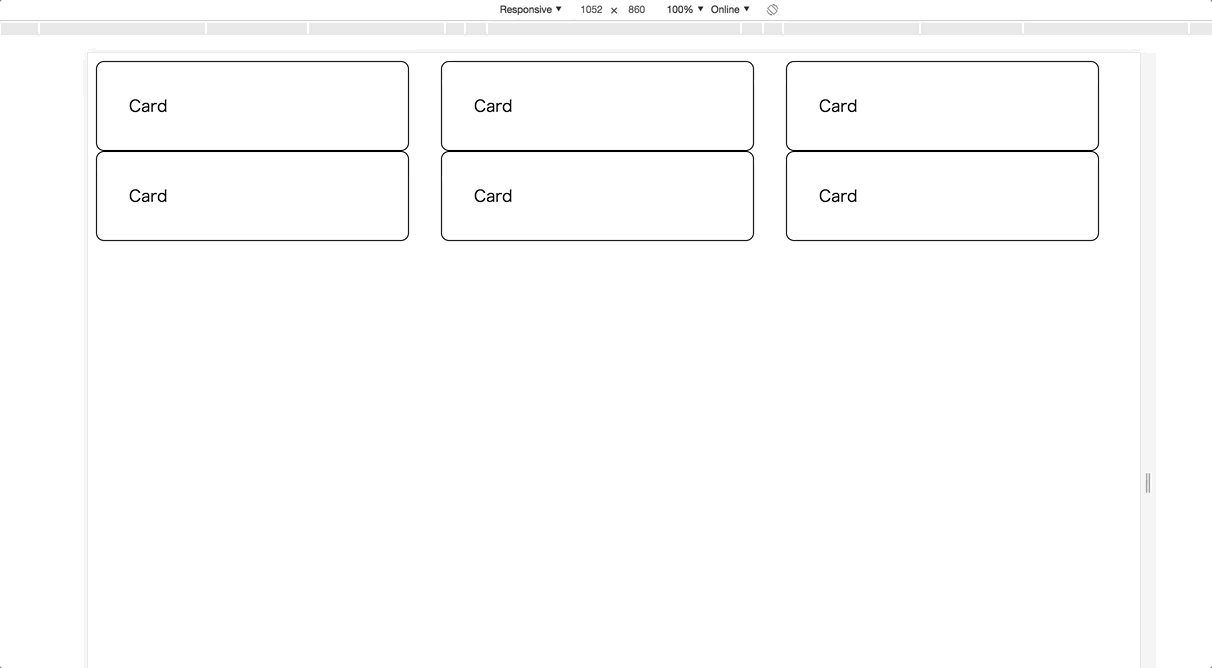
How to handle the last element of each row in angular flex layout when using 'row wrap' with 'gap' - Stack Overflow

Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid | by Duncan Faulkner | ngconf | Medium