Rollover image size and position causing misery :-( - HTML & CSS - SitePoint Forums | Web Development & Design Community

I'm using a filter to remove the <p> tags auto wrap, but there still wrapped elements? - WordPress Development Stack Exchange

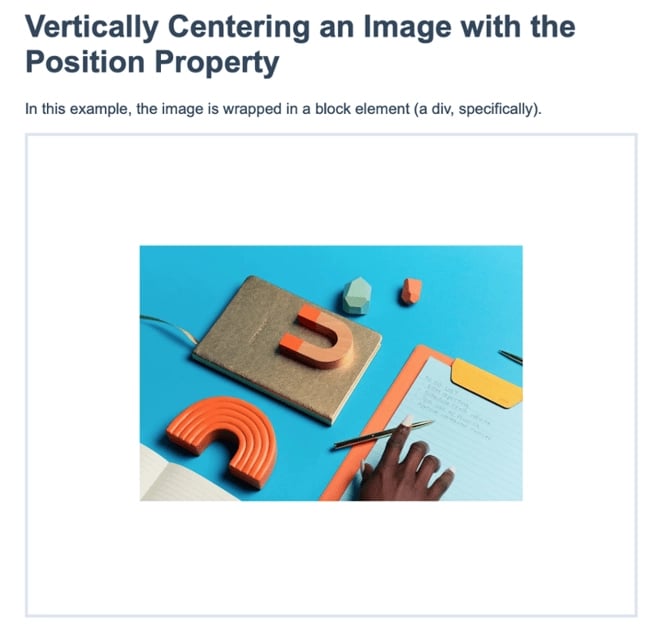
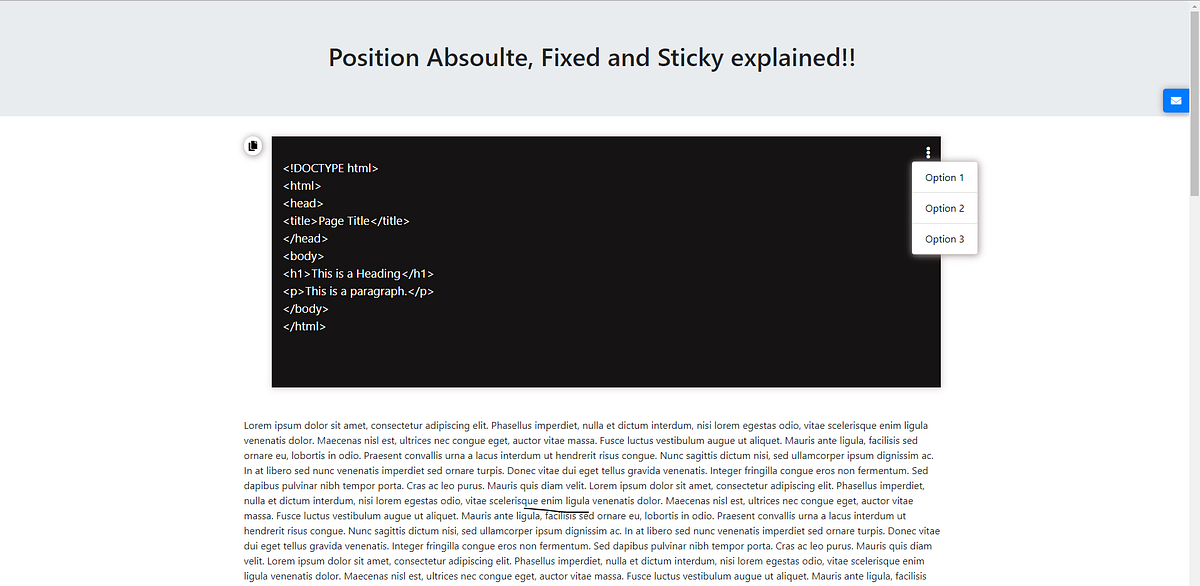
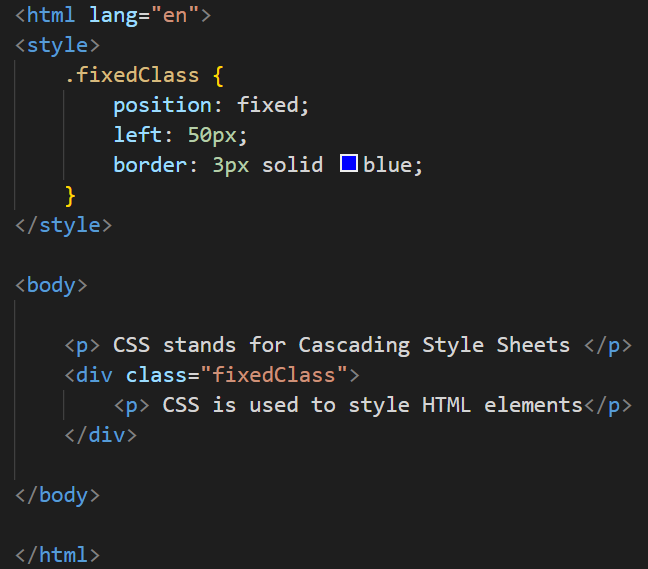
Positioning Elements with CSS. Position is CSS is used to specify the… | by Shevaniett | featurepreneur | Medium

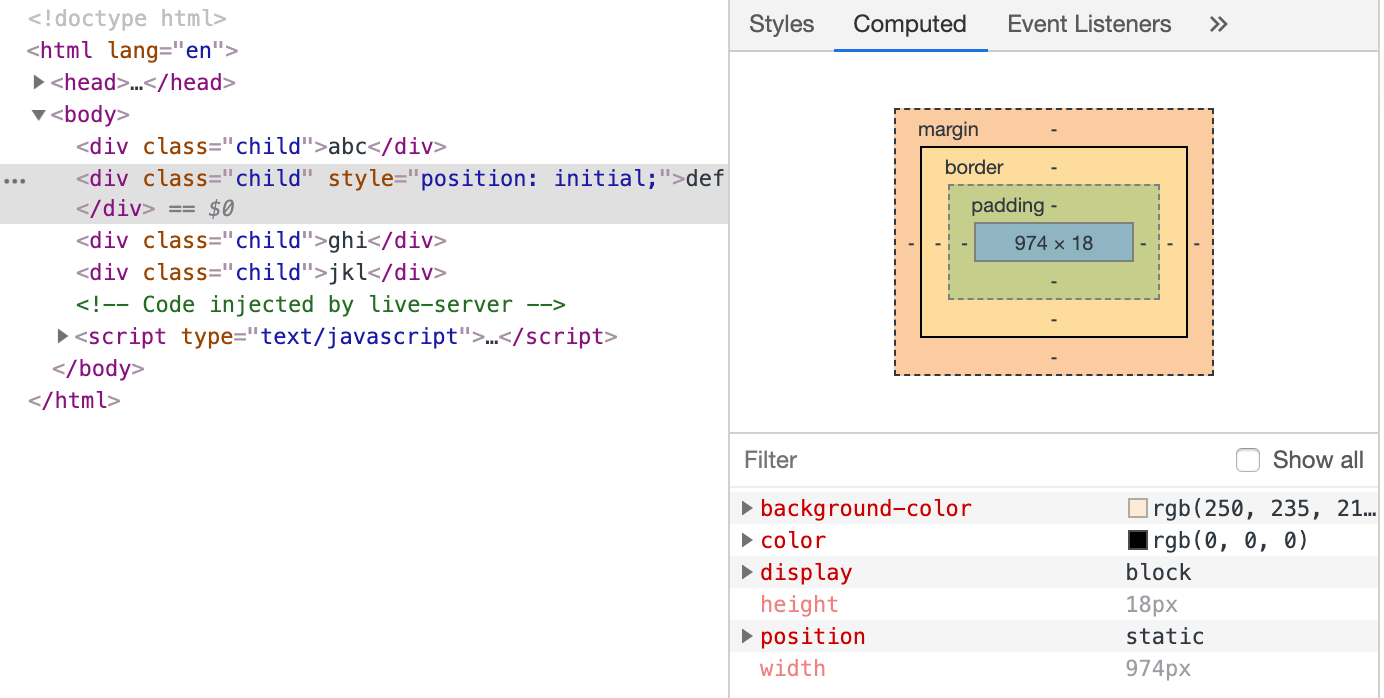
Help understanding space occupied by positioned page block elements - HTML-CSS - The freeCodeCamp Forum

An Example of HTML Code. Definition of Document Object Model (DOM) path... | Download Scientific Diagram

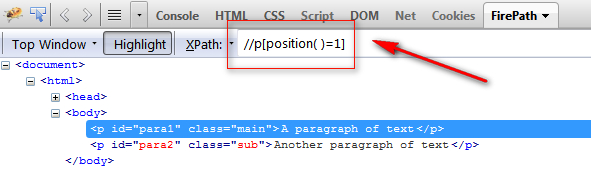
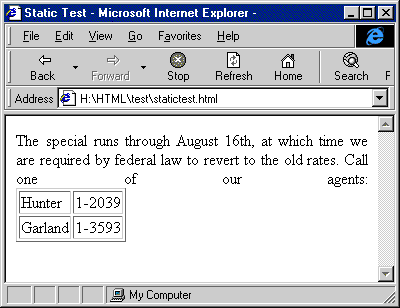
Find the character position using javaScript: FAST, BIG pages, ALL browsers, NO preprocessing. | Software Salad